
En el diseño de interfaces, mejor conocido como UI Design (siglas en inglés de User Interface), existen las “buenas prácticas” y las “malas prácticas”. Se trata de un punto clave para que tu diseño impacte y provoque una buena experiencia, o simplemente se quede en el olvido sin causar ninguna emoción. El color es parte fundamental en esa pequeña línea definitoria entre el éxito y el fracaso.
Quienes diseñamos interfaces “UI Design” sabemos y tenemos claro que la estética de un sitio web o una app se basa en la identidad de la marca o en los colores institucionales, entonces ¿cómo podemos generar una armonía en nuestro diseño de interfaz?
¡Empecemos con los tips!
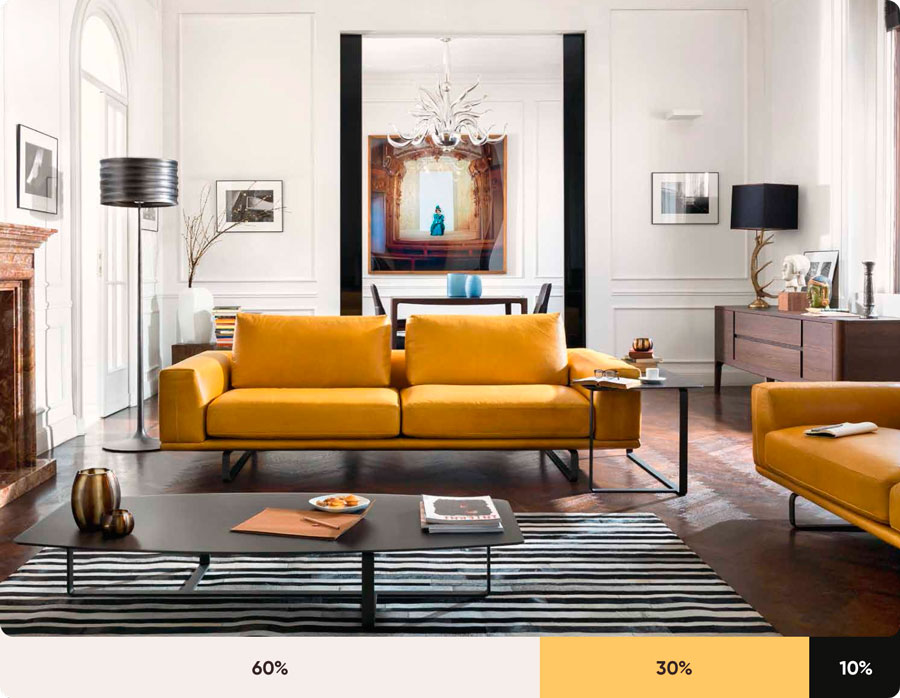
1. Proporción 60-30-10
Esta regla se usa mucho en el diseño de interiores para generar ambientes con equilibrio y armonía, y si a ellos les funciona ¡a nosotros también! Se trata de asignar los colores en dichos porcentajes: 60% al color dominante, 30% al color secundario y el 10% restante al color para acentuar.

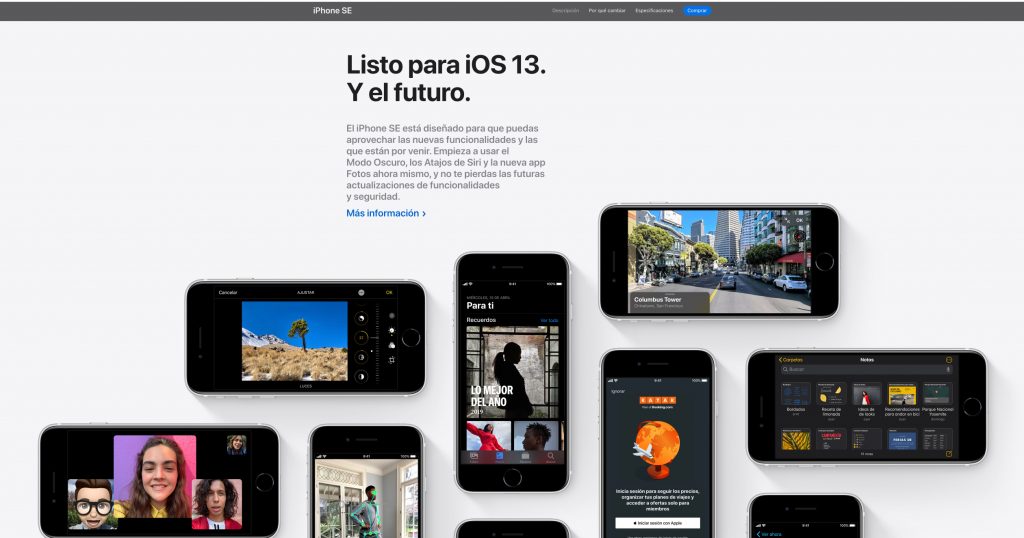
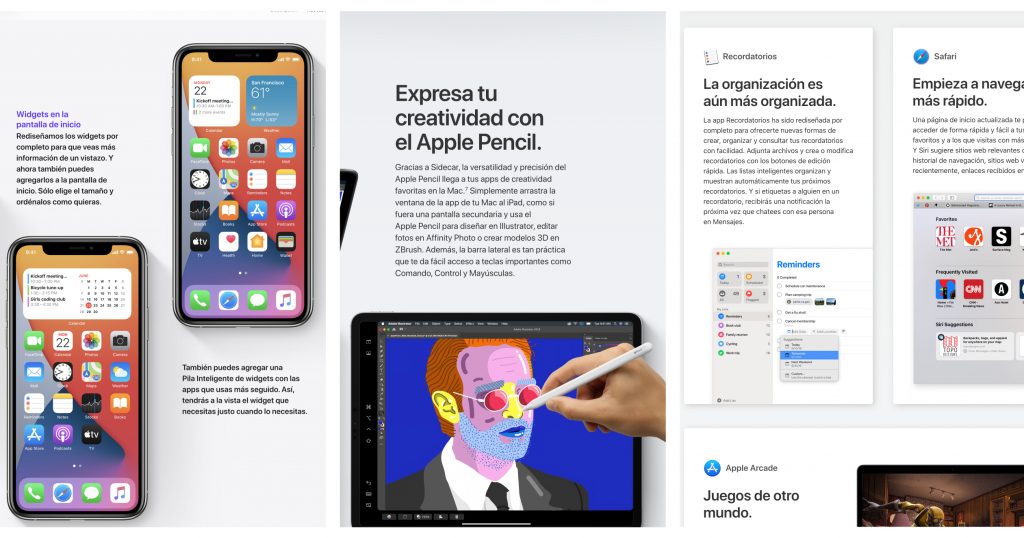
Veamos un ejemplo en el que aplican muy bien esta regla: el sitio web de Apple. Es una web donde la estructura es sencilla, con bloques rectangulares y cuadrados (claro ejemplo que el diseño no tiene que ser complicado).


Usan 3 colores: gris, negro y azul, siendo este último quien da el acento justo a los botones o enlaces que vienen siendo nuestro call to action o “llamado a la acción”.
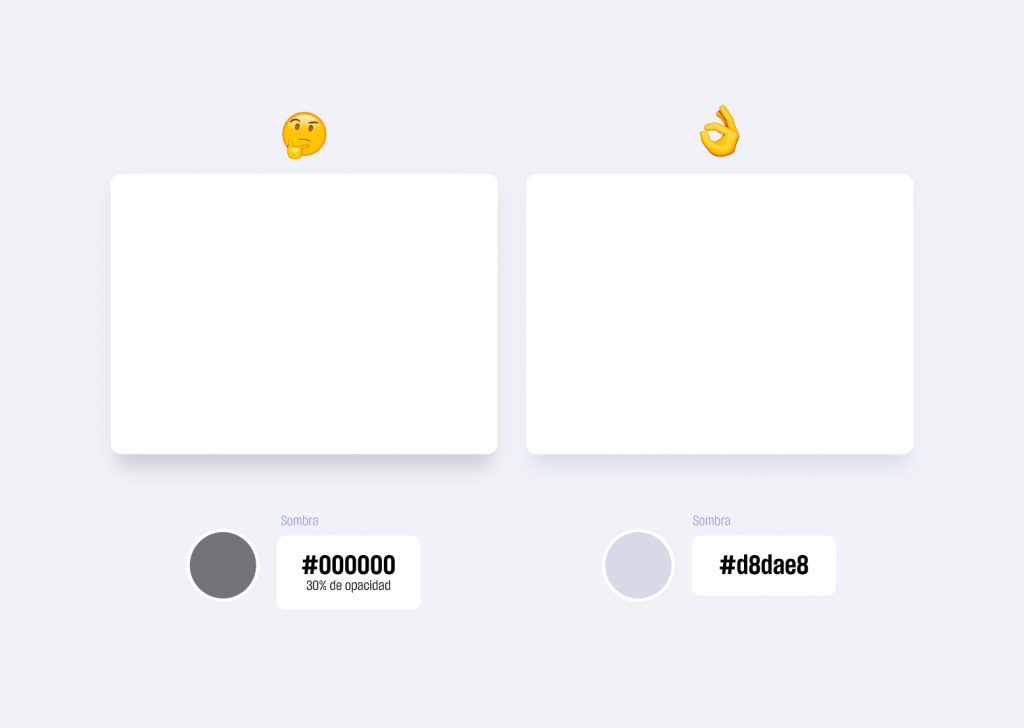
2. Sombras y luces
Una mala práctica que sucede mucho en el diseño de interfaces es creer que las sombras deben de ir en color negro y las luces en color blanco, un ejemplo claro se presenta en nuestro día a día.

Como vemos en la imagen de arriba, los colores de las sombras y luces que se generan dependen del objeto de fondo. Lo mismo pasa en nuestro diseño, la interfaz debe comportarse de forma natural para que la armonía se mantenga. Veamos un ejemplo aplicando esta regla:

3. La Práctica
Puede ser que esto te suene difícil o complicado; incluso que te dé flojera hacerlo pero solo es cuestión de habituarse a aplicarlo a cada diseño web que realices, es práctica y solo eso. Cuando lo domines tus interfaces provocarán una emoción positiva en el usuario y, sobre todo, en tu cliente.
Recordemos que no solo es el color, también hay otros elementos que son de suma importancia para el diseño de interfaces como son los espacios, las imágenes, la tipografía, las retículas y mucho más, pero eso lo dejaremos para otro artículo.
Te invito a que visites el siguiente proyecto Haus Design Center, ahí podrás ver aplicado estos tips que te doy.

Jamás lo hubiera imaginado lo que puede hacer detalles como éstos, excelente tips!
Yo estoy empezando en el diseño gráfico y me gustaría diseñar páginas me gusto mucho la información
Buen post en la escuela nos deberían de enseñar estas cosas
Suena interesante la proporción del color, y con el ejemplo de apple me hace sentido, buen artículo, espero los otros tips como dices :), saludos
Como diseñador me concentro en los colores del logotipo y en una paleta secundaria pero nunca me imaginé que se podía aplicarlo así , lo pondré en práctica, Me gusto, felicidades!
Gracias, puedes ponerlo en práctica
muy bien, gracias por compartir sus tips
Excelente!! espero y te ayude mucho este artículo
Gracias! haremos la segunda parte
Te va a servir de mucho, Gracias!
Interesante artículo, nunca dejas de aprende
Excelente artículo, después de leerlo me puse a analizar otros sitios 🙂 me gusto
Muy bueno!
Yo si soy de usar mucho sombras en negro😂, de ahora en adelante aplicaré mejor las sombras, buen artículo
interesante!!, cuándo publican más tips o consejos?
Gracias Joseline, cada 15 días publicamos de diferentes temas pero en https://www.facebook.com/MentorTiposLibres tenemos tips que te ayudarán
me gusto, suena fácil espero y así sea jajaj
Excelente articulo, súper interesante muchas felicidades, me encanto y me sirvió muchísimo, lo pondré en práctica totalmente.
si que es interesante, me gusto, por favor publiquen más tips
me dio curiosidad aplicarlo :), excelente artículo
hola, excelente post, me encanta su trabajo!!!
Que cool, me latió el post intentare usarlo
wow fascinante, no creería que se tomara esto para un buen diseño, saluos
Buenísimo el post. Reciba un cordial saludo.